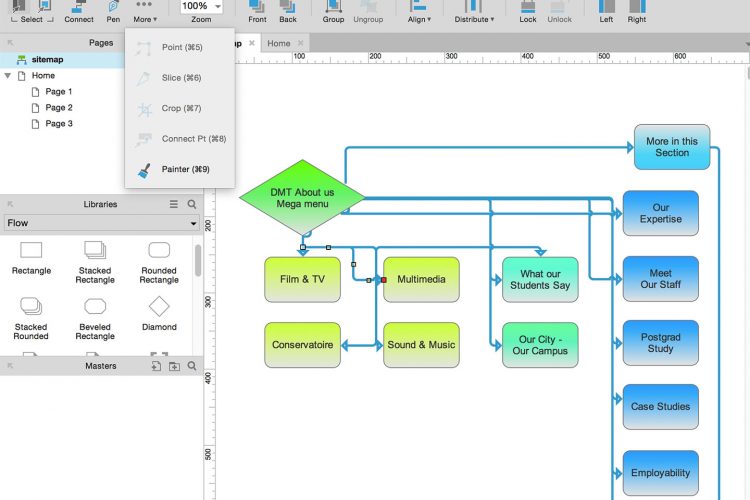
This is a very intuitive tool for UX designers to prototype the user journey process and draw out sitemaps before wire-framing. Before i discovered this tool i just used to draw simple flow diagrams to show how a user will interact with the specific information in question and i still do this to certain extent for speed and ease of use. But where larger projects are concerned, this can get very messy and unorganised, Axure RP can allow you link from one area of the flow chart to an actually well designed wireframe of the interaction destination screen.
Of course this tool is far more powerful than just doing user flows, you can also achieve full blown prototypes fairly quickly to show potential steak holders how an app or website can work. From a business perspective this can save a large organisation a lot of time and money, since the prototype can be tweaked several times before commencing development.
On the other hand if you have front end development knowledge, its surprising how quickly a prototype can be made using a current framework like Bootstrap or Foundation. Of course these provide some nice JS based modules that can be quickly used for simple web applications, where more rich web apps are needed then a JS framework like Angular.js, knockout.js or backbone.js would need to be used, but then taking up more precious time. Which then brings in to question? rapid prototyping using a dedicated tool like Axure RP is going to save time and money, since the UX architect does not need to think about the development process, which usually uses a different segment of the brain and can often lead to getting side tracked away from the original idea.